5.6. TextWidget¶
maongo.core.toolkit.TextWidget extends Widget
Note
Noch nicht implementiert.
Das TextWidget stellt einzeiligen oder mehrzeiligen Text dar. Bei mehrzeiligem Text erfolgen automatische Textumbrüche wortweise.
Soll der Text vom Rand des Widgets abgerückt werden, kann dafür die Widget-Property Padding gesetzt werden.
Im Widget ist nicht unbedingt der gesamte Text sichtbar. Durch Widget-Shape, -Padding, aber auch TextAlign, HorizontalScrollPosition und VerticalScrollPosition wird der sichtbare Bereich auf den Text verändert.
Der Inhalt der Text-Property kann mit unterschiedlichen Formattern formatiert werden: plaintext (Default) stellt den Text direkt dar; markup nutzt eine einfache Markup-Syntax, um Zeilenumbrüche, Absatzformate u.ä. zuzuweisen; printf nutzt die Text-Property als Formatierungsstring, in den ein oder mehrere Werte der Value-Property eingefügt werden. Weitere Formatierungsoptionen s.u..
5.6.1. Properties¶
- MultiLine (Boolean)
Wenn true wird der Text mehrzeilig dargestellt und dafür wortweise umgebrochen. Wenn false ist die Textdarstellung einzeilig.
Default: false
- Text (String)
Der darzustellende Text.
Default: ""
- TextAlign (Symbol)
Die Ausrichtung des gesamten Textes innerhalb des Widgets (horizontal und vertikal).
Es wird der gesamte Textblock an die Position bewegt.
Werte:
top-left top top-right left center right bottom-left bottom bottom-right
Default: top-left
- TextFormat (TextFormat) (Nicht alle Properties von TextFormat funtionieren, siehe TextFormat)
Das Default-Textformat.
Default: eine Default-Textformat (Default-Werte aller Properties des TextFormat-Objekts)
Werte: TextFormat-Objekte. <textformat>-Objekte können an beliebiger Stelle im XML definiert werden, auch direkt im Property-Tag.
- TextStyles (SimpleMap)
Eine Sammlung von Textformaten zur Darstellung von ausgezeichnetem Text.
Default: null (keine zugewiesenen Styles)
Werte: Styles-Objekte. Styles sind Sammlungen von TextFormat-Objekten. <styles> können an beliebiger Stelle im XML definiert werden, auch direkt im Property-Tag.
- HorizontalScrollPosition (Number)
Ein Offset des Textblocks in horizontaler Richtung. Positive Werte bezeichnen die Verschiebung des Textblocks nach rechts. 0 ist keine Verschiebung, negative Werte bezeichnen eine Verschiebung nach links. (???)
Dient zur Implementierung eines einfachen Scrollverhaltens in Actions.
Default: 0
- VerticalScrollPosition (Number)
Ein Offset des Textblocks in vertikaler Richtung. Positive Werte bezeichnen die Verschiebung des Textblocks nach unten. 0 ist keine Verschiebung, negative Werte bezeichnen die Verschiebung nach oben. (???)
Dient zur Implementierung eines einfachen Scrollverhaltens in Actions.
Default: 0
- Formatter (Symbol) (NYI)
Ein Formatierer, der die ‘Value’ property formatiert und darstellt. Je nach ausgewähltem Formatter wird die Text Property unterschiedlich genutzt
Default: plaintext
Werte: plaintext, markup, printf sowie verschiedene Shortcuts für Zahlen- und Datumsformate, vgl. Formatter.
- Value (Object) (NYI)
Ein oder mehrere Werte für den Formatter
Default: null (kein Wert gesetzt)
Werte: Alle einfachen Types oder eine SimpleMap (SimpleMap nur für Formatter printf nutzbar).
- FixedWidth (Number) (NYI) (NYI in Actionscript)
Breitenvorgabe für den Text: Soweit nicht ein Textformat eine andere Vorgabe macht, wird der Text auf diese Breite umgebrochen. An Layoutmanager wird dieser Wert (plus Padding) als Breite der PreferredBounds übergeben.
Default: 0 (nicht gesetzt)
FixedLines ( KILL )
Warning
Je länger ich darüber nachdenke umso weniger Sinn scheint mir das zu machen.
Ein TextLayouter, der mit einer festen zeilenzahl arbeitet wäre ganz neu zu schreiben, ob der dann funktioniert ist fraglich.
Ich glaube, wir sollten das erstmal weglassen.
-mao-
Höhenvorgabe für den Text: In Layouts wird dieser Wert (als FixedLines*(LineHeight + LineSpacing)) als Höhe der PreferredBounds an den Layoutmanager übergeben. Es werden maximal n Zeilen dargestellt, auch wenn das Widget mehr Platz bietet.
Default: null (nicht gesetzt)
- MaxLines (Integer) (NYI) (NYI in Actionscript)
Vorgabe: Es werden maximal n Zeilen Text dargestellt, auch wenn das Widget mehr Platz bietet. Hat keinen Einfluss auf Layouts.
Default: 0 (nicht gesetzt)
FixedWidth und FixedLines oder FixedWidth und MaxLines beschreiben bereits vollständig die Dimensionen, die für die Textdarstellung genutzt werden. Sind FixedLines und MaxLines gleichzeitig gesetzt, so gilt der kleinere Wert. (?)
5.6.2. Methoden¶
keine
5.6.3. Signale¶
keine
5.6.4. TextFormat¶
TextFormat-Objekte enthalten informationen zur Formatierung von Textinhalten. Sie können (wie <define>, <map>, etc.) in einem Widget definiert werden oder direkt als Wert an die Property TextFormat des TextWidgets übergeben werden.
Syntax-Beispiel:
<!-- geht so nicht -->
<presentation>
<typeface name="MyFont" source="Arial.ttf" autostyles="true" />
<typeface name="MyFont2" source="Arial.ttf">
<font name="italic" bold="false" italic="true"/>
<font name="bold" bold="true" italic="false"/>
<font name="bold-italic" bold="true" italic="true"/>
</typeface>
<typeface name="SpecialFont" source="Special.ttf">
<font name="italic" source="Special-Regular-Kursiv.ttf" />
<font name="bold" source="Special-Condensed-Strong.ttf" />
<font name="bold-italic" source="Special-Condensed-Kursiv.ttf" />
<font name="boldest" source="Special-ExtraBlack.ttf" />
</typeface>
<textformat name="aFormat">
<property name="FontFamily" value="MyFont"/>
<property name="FontSize" value="12.2"/>
<property name="BaselineOffset" value="2"/>
</textformat>
<textformat name="bFormat" extends="aFormat">
<property name="FontColor" value="#ff0000"/>
</textformat>
<widget name="widget1" type="Text">
<property name="TextFormat" lookup="bFormat"/>
</widget>
<widget name="widget2" type="Text">
<property name="TextFormat">
<textformat extends="aFormat">
<property name="FontColor" value="#0000ff"/>
</textformat>
</property>
</widget>
</presentation>
<!-- das geht: -->
<?xml version="1.0" encoding="UTF-8"?>
<presentation xmlns="http://www.example.org/mad"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.example.org/mad mad.xsd "
width="340" height="200">
<typeface name="FrutigerNext">
<font style="roman" name="FrutigerNext-Roman" source="fonts/SWBTR___.TTF" />
<font style="bold" name="FrutigerNext-Bold" source="fonts/SWBTB2__.TTF" />
<font style="heavy" name="FrutigerNext-Heavy" source="fonts/SWBTH___.TTF" />
</typeface>
<typeface name="ZDFnewsScreen">
<font style="roman" name="FrutigerNext-Roman" source="fonts/SWBTR___.TTF" />
<font style="bold" name="FrutigerNext-Bold" source="fonts/SWBTB2__.TTF" />
<font style="heavy" name="FrutigerNext-Heavy" source="fonts/SWBTH___.TTF" />
</typeface>
<typeface name="MyFont2">
<font name="italic" source="Arial.ttf"/>
<font name="bold" source="Arial.ttf"/>
<font name="bold-italic" source="Arial.ttf"/>
</typeface>
<textformat name="Roman16">
<property name="FontFamily" value="FrutigerNext"/>
<property name="FontSize" type="Number" value="16"/>
<property name="FontColor" type="Color" value="#2e324d"/>
<property name="FontStyle" value="roman" />
</textformat>
<textformat name="Bold">
<property name="FontFamily" value="ZDFnewsScreen"/>
<property name="FontSize" type="Number" value="16"/>
<property name="FontColor" type="Color" value="#ffffff"/>
<property name="FontStyle" value="bold" />
</textformat>
<textformat name="aFormat">
<property name="FontFamily" value="MyFont2"/>
<property name="FontSize" type="Number" value="12.2"/>
<property name="BaselineOffset" type="Number" value="2"/>
<property name="FontColor" type="Color" value="#000000"/>
</textformat>
<textformat name="bFormat" extends="aFormat">
<property name="FontColor" type="Color" value="#ff0000"/>
</textformat>
<widget name="widget1" type="Text" x="10" y="10">
<property name="TextFormat" lookup="bFormat"/>
<property name="Text" value="Ich bin Widget 1!" />
</widget>
<widget name="widget2" type="Text" x="120" y="10">
<property name="TextFormat">
<textformat extends="aFormat">
<property name="FontColor" type="Color" value="#0000ff"/>
</textformat>
</property>
<property name="Text" value="Ich bin Widget 2!" />
</widget>
</presentation>
Das Beispiel präsentiert zunächst drei Optionen, Fonts zu definieren. Im Font-Tag wird das (Default-)Source-File des Fonts angegeben, das (mindestens) den Style plain definiert. Die Angabe autostyles == true bewirkt, dass außerdem die Styles bold, italic und bold-italic zur Verfügung stehen (falls der Font diese Schriftschnitte enthält und standardgemäß verwaltet). Die Deklarationen von MyFont und MyFont2`` haben daher dieselbe Auswirkung.
Wird autostyles nicht oder auf false gesetzt, so steht nur der plain-Schnitt automatisch zur Verfügung.
MyFont2 nutzt eine Fontdatei, die mindestens die vier Standardschnitte enthält; nach dieser Definition sind die Styles plain, italic, bold und bold-italic nutzbar.
SpecialFont definiert alle FontStyles mit eigenen source-Angaben. Hier ist auch gezeigt, wie ein eigener Schriftschnitt (boldest) zusätzlich angelegt werden kann. fehlen die Attribute bold und ìtalic` im <font>-Tag, so werden sie als false angenommen.
Das Widget widget1 nutzt das Textformat bFormat, das eine Erweiterung des Textformats aFormat ist. (Näheres zur Vererbung bei Textformaten siehe Datentypen). Auf diese Weise werden hier FontFamily, FontSize, BaselineOffset aus aFormat und FontColor aus bFormat zugewiesen.
Alternativ kann das Textformat auch direkt als XML-Wert definiert werden wie bei widget2.
Properties von TextFormat
Textformat-Objekte können zur Laufzeit nicht modifiziert werden. Die folgenden Properties können daher nur gelesen, nicht aber gesetzt werden.
5.6.4.1. Primäre Properties zur Schriftformatierung¶
- FontFamily (String)
FontFamily-Angabe (Name eine im XML definierten <fontfamily> oder einer eingebauten FontFamily.
Default: sans (eingebaute FontFamily)
Werte: sans oder eigene FontFamily.
- FontSize (Number)
Schriftgröße in Pixel
Default: 12
FontStyle (Symbol)
Default: plain
Werte: plain, bold, italic, bold-italic oder eigener Bezeichner für einen <font>.
- FontColor (Color)
Schriftfarbe
Default: black (vgl. Datentypen)
Warning
Transparenzen werden derzeit in ActionScript wie folgt unterstützt: Sofern ein Textwidget mit einem oder mehreren Textformaten formatiert ist, von denen eins oder mehrere eine Transparenz in der Farbangabe haben, wird das gesamte Textfeld auf diese Transparenz gesetzt. Dabei gilt der Transparenzwert des letzten verwendeten Formats mit einer Transparenz.
Grund: In Actionscript kann kein Alpha-Wert auf Basis eines Textformats definiert werden, sondern dieser Wert kann nur für das gesamte Textfeld gesetzt werden.
5.6.4.2. Sekundäre Properties zur Schriftformatierung¶
- VerticalOffset (Number)
Vertikaler Offset für das Textelement. Arbeitet wie BaselineOffset, kann aber auch auf einzelne Worte angewandt werden.
Default: 0
- Underline (Boolean) (NYI)
Text wird unterstrichen.
Default: false
- UnderlineColor (Color) (NYI)
Unterstreichungsfarbe.
Default: black (vgl. Datentypen)
Hinweis: Diese Property wird in Actionscript nicht unterstützt (FlashPlayer 9)
- UnderlineStyle (Symbol) (NYI)
Stil (linie, doppelt, wellen, ..)
Hinweis: Diese Property wird in Actionscript nicht unterstützt (FlashPlayer 9)
- Link (URL) (NYI) (NYI in Actionscript)
- Textabschnitt ist ein Link... Verhalten noch undefiniert.
5.6.4.3. Properties zur Absatzformatierung¶
 ipropertyNames = { "FontFamily", "FontSize", "FontStyle", "FontColor", "VerticalOffset", "Underline", "UnderlineColor",
"UnderlineStyle", "Link", "Align", "Baseline", "BaselineOffset", "LineHeight", "LineSpacing", "ParagraphSpacing", "FirstLineIndent", "Indent",
"LineWidth", "Extends" };
ipropertyNames = { "FontFamily", "FontSize", "FontStyle", "FontColor", "VerticalOffset", "Underline", "UnderlineColor",
"UnderlineStyle", "Link", "Align", "Baseline", "BaselineOffset", "LineHeight", "LineSpacing", "ParagraphSpacing", "FirstLineIndent", "Indent",
"LineWidth", "Extends" };
Align (Symbol) Text-Alignment (left, right, center, justified)
Default: left
- AutoBaseLine (Boolean, ReadOnly)
(nur intern verwendet)
Default: true
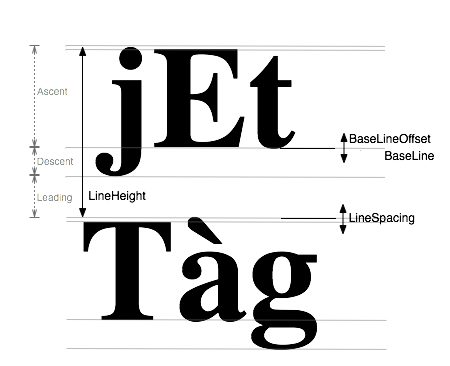
- Baseline (Number)
Mit Baseline lässt sich die Position der Baseline auf einen absoluten Wert setzen. Angabe in Pixel.
Default: (automatisch). Setzen der Baseline bewirkt, dass AutoBaseLine auf false gesetzt wird.
Hinweis: Diese Property wird in Actionscript nicht unterstützt (FlashPlayer 9)
- BaselineOffset (Number)
Mit BaselineOffset lässt sich die Baseline um einen relativen Wert nach oben/unten verschieben. Negative Werte schieben nach oben. Angabe in Pixel.
Default: 0. Setzen des BaselineOffsets bewirkt, dass AutoBaseLine auf false gesetzt wird.
Hinweis: Diese Property wird in Actionscript nicht unterstützt (FlashPlayer 9)
- AutoLineHeight (Boolean, ReadOnly)
(nur intern verwendet)
Default: true
- LineHeight (Number)
Die absolute Höhe einer Textzeile (in Pixel).
Modifikationen der BaseLine ändern die LineHeight nicht.
Default: (automatisch). Setzen der LineHeight bewirkt, dass AutoLineHeight auf false gesetzt wird.
Hinweis: Diese Property wird in Actionscript nicht unterstützt (FlashPlayer 9)
- LineSpacing (Number)
LineSpacing vergrössert/verkleinert die LineHeight. Negative Werte verringern die LineHeight. Angabe in Pixel.
Default: 0
- ParagraphSpacing (Number)
Abstands nach einem Absatz. Angabe in Pixel.
Default: 0
- FirstLineIndent (Number) (NYI)
Einrückung der ersten Zeile eines Absatzes. Angabe in Pixel.
Default: 0
- LineWidth (Number) (NYI) (NYI in Actionscript)
Zeilenbreite. Angabe in Pixel.
Default: null (nicht gesetzt)
5.6.5. TextFormat-Maps¶
Mit <map> lassen sichj TextFormat-Objekte bündeln. Maps lassen sich auch vererben (s2 extends s1) (NYI):
<map name="s1">
<textformat name="foo">
<property ... />
</textformat>
<textformat name="bar">
<property ... />
</textformat>
</map>
<map name="s2" extends="s1">
<textformat name="boo">
<property ... />
</textformat>
<textformat name="bar">
<property ... />
</textformat>
</map>
Ein Styles-Objekt kann der TextStyles-Property zugewiesen werden, um dann die darin definierten TextFormate im Markup zu verwenden (Formatter == 'markup').
5.6.6. Text-Markup¶
Note
Es ist geplant, einfache Textauszeichnungen zu unterstützen. Die Syntax für diese Auszeichnungen ist noch in der Entwicklung. Der Stand der Überlegungen (Jan 2010) ist folgender.
Kurzschreibweisen wie __text__ für bold können evtl. später eigeführt werden.
Es gibt folgende Sonderzeichen für Markup im Text: | und []:
| Zeilenumbruch
[ ... ] Befehle, Styles, Sonstiges:
[§] Neuer Absatz
[§ myfmt] Neuer Absatz mit Absatzformat myfmt (**NYI**)
[mystyle hello world] hello world wird mit Style 'mystyle' ausgezeichnet
[*] Bullet (Neue Zeile und Listenpunkt) (**NYI**)
[>] Tab (**NYI**)
[p mein plain text] Plain (**NYI**)
[b mein fetter text] Bold
[i mein italic text] Italic
[s bold+italic text] BoldItalic (**NYI**)
[n 1234556] Numberfont (**NYI**)
[d kjsfhdkhf] Dingbats (**NYI**)
Um die Sonderzeichen selbst im Textfeld verwenden zu können, müssen sie mit \ escaped werden:
\| ist |
\[ ist [
\] ist ]
\_ ist _
] darf innerhalb einer Markup-Sequenz nicht verwendet werden.
Beispiel für Text-Markup:
<styles name="myStyles">
<textformat name="foo">
<property name="Font" value="MyFont1" />
</textformat>
<textformat name="bar">
<property name="Font" value="MyFont2" />
</textformat>
</styles>
<widget name="myWidget" Shape="R 400,50">
<property name="MultiLine" value="true" />
<property name="TextFormat" lookup="myStyles.bar" />
<property name="TextStyles" lookup="myStyles" />
<property name="Text">[§ foo]Dieser Absatz wird in MyFont1 dargestellt.
[bar Nur hier wird MyFont2 verwendet.] Und hier geht es wieder in MyFont1
weiter.[§ foo]Das ist schon der zweite Absatz, dargestellt in MyFont1.[§]
Diese Zeile hat kein Absatzformat zugewiesen und wird daher durch die
Angabe in der Property TextFormat in MyFont2 dargestellt.</property>
</widget>
5.6.7. Formatter¶
Der ausgewählte Formatter bestimmt, was das TextWidget darstellt.
- plaintext (NYI)
- Der Text der Text-Property wird 1:1 dargestellt.
- markup
- Der Text der Text-Property wird dargestellt. Text-Markup wird interpretiert.
- printf (NYI)
Die Text-Property dient als Formatierungsstring für eine Textformatierung entsprechend dem printf-Kommando. Als Value kann ein einzelner Wert oder eine Liste von Werten gesetzt werden, die als Input für die Formatierung dienen.
Beispiel:
<widget type="Text"> <property name="Formatter" value="printf" /> <property name="Text" value="Mehrere Werte darstellen: Ein String: %s, noch ein String: %s,\nund zwei Zahlenwerte: %2.1f (1 Nachkommastelle),\n%05d (mit Nullen gepaddet)." /> <property name="Value"> <list> <item>Hans</item> <item>Dieter</item> <item type="Number">36.768</item> <item type="Integer">13</item> </list> </property> </widget>Dieses Widget soll den folgenden Text anzeigen:
Mehrere Werte darstellen: Ein String: Hans, noch ein String: Dieter, und zwei Zahlenwerte: 36.8 (1 Nachkommastelle), 00013 (mit Nullen gepaddet).
- Zahlen- und Datums-Formatter
Die Formatter setzen den Text des Widgets, indem der Value gemäß der Formatierungsanweisung formatiert wird.
Zur Erläuterung der Formatierungsanweisungen vgl. java.text.DecimalFormat (http://java.sun.com/javase/6/docs/api/java/text/DecimalFormat.html) bzw. java.text.SimpleDateFormat (http://java.sun.com/javase/6/docs/api/java/text/SimpleDateFormat.html).
Liste der möglichen Formatter-Werte:
Formatter Formatierungsanweisung (deutsche Dezimal-/Tausenderkennzeichnung) integer "#.##0" integer2 "00" integer3 "000" decimal "#.##0,0" decimal0 "#.##0,#" decimal1 "#.##0,0" decimal2 "#.##0,00" decimal3 "#.##0,000" difference0 "+#.##0;-#.##0" difference "+#.##0,0;-#.##0,0" difference1 "+#.##0,0;-#.##0,0" difference2 "+#.##0,00;-#.##0,00" difference3 "+#.##0,000;-#.##0,000" percent "#.##0,0%" percent0 "#.##0%" percent1 "#.##0,0%" percent2 "#.##0,00%" percent3 "#.##0,000%" percentdiff0 "+#.##0%;-#.##0%" percentdiff "+#.##0,0%;-#.##0,0%" percentdiff1 "+#.##0,0%;-#.##0,0%" percentdiff2 "+#.##0,00%;-#.##0,00%" percentdiff3 "+#.##0,000%;-#.##0,000%" percentsign "#.##0,0'%'" percentsign0 "#.##0'%'" percentsign1 "#.##0,0'%'" percentsign2 "#.##0,00'%'" percentsign3 "#.##0,000'%'" psdiff0 "+#.##0'%';-#.##0'%'" psdiff "+#.##0,0'%';-#.##0,0'%'" psdiff1 "+#.##0,0'%';-#.##0,0'%'" psdiff2 "+#.##0,00'%';-#.##0,00'%'" psdiff3 "+#.##0,000'%';-#.##0,000'%'" euro "€ #.##0;€ -#.##0" dollar "$ #.##0;$ -#.##0" euro2 "€ #.##0,00;€ -#.##0,00" dollar2 "$ #.##0,00;$ -#.##0,00" pound "£ #.##0;£ -#.##0" lira "YTL #.##0;YTL -#.##0" yen "¥ #.##0;¥ -#.##0" pound2 "£ #.##0,00;£ -#.##0,00" lira2 "YTL #.##0,00;YTL -#.##0,00" yen2 "¥ #.##0,00;¥ -#.##0,00" thousands "#.##0,## 'Tsd.'" millions "#.##0,## 'Mio.'" billions "#.##0,## 'Mrd.'" trillions "#.##0,## 'Bio.'" hide "" date-german "dd.MM.yyyy" date-german-short "d.M.yy" year "yyyy" month-year "M/yyyy" month-yearshort "M/yy" monthlong-year "MMMM yyyy" monthshort-year "MMM yyyy" month-long "MMMM" month-short "MMM" weekday "EEEE"
5.6.8. Layout¶
Note
Das nachfolgend beschriebene Layoutverhalten ist noch nicht implementiert
.
vgl. auch das Kapitel Layout im Abschnitt Widget.
Widgets in einem Layout müssen im Verlauf der Layout-Berechnung PreferredBounds bestimmen. Diese Berechnung ist beim TextWidget spezifisch je nach Darstellungsmodus. Die PreferredBounds können dabei vom Layout-Container nicht in jedem Fall hundertprozentig umgesetzt werden; sie sind im Layout-Prozess aber ein wichtiger Anhaltspunkt, wie das Widget gezeichnet werden soll.
Verhalten von einzeiligem Text in Layoutcontainern
Bei einzeiligen Text gibt das TextWidget als PreferredBounds ein Rechteck zurück, das so breit ist wie der voll ausgeschriebene Text plus horizontales Padding und so hoch wie die LineHeight plus vertikales Padding. Ist FixedWidth gesetzt, so wird die Breite stattdessen aus FixedWidth plus horizontalem Padding bestimmt.
Verhalten von mehrzeiligem Text in Layoutcontainern
Bei mehrzeiligem Text gibt es folgende Layout-Optionen:
- Als PreferredBounds wird die Breite des Widgets plus die zur Darstellung des Textes nötige Höhe zurückgeliefert, wenn weder FixedWidth noch FixedLines/MaxLines gesetzt sind. —- oder: Breite und Höhe des Textblocks werden genutzt. Ist in den Textformaten keine Breite angegeben, bricht der Text dabei nur an den eingefügten Zeilenumbrüchen und Absätzen um. — ???
- Ist FixedWidth gesetzt, so nutzt das TextWidget diesen Wert für die Breite und berechnet die Texthöhe entsprechend. Dieses Rechteck (zuzüglich Padding) wird als PreferredBounds zurückgegeben. Ist zusätzlich FixedLines oder MaxLines gesetzt, so wird als Höhe nur die zur Darstellung nötige Höhe zurückgeliefert.
- Ist FixedLines oder MaxLines gesetzt, aber nicht FixedWidth, so nutzt das TextWidget die Angabe, um den Text auf genau bzw. maximal die angegebene Zeilenzahl umzubrechen. Die Breite wird automatisch bestimmt.
5.6.9. HOWGO Linebreaking¶
- alle textelemente werden zu einer zeile zusammengebaut
- die maxima von ascent, descent und leading werden gespeichert.
- autolineheight ist maxascent+maxdescent+maxleading
- autobaseline ist bei maxascent